How To Make Table?
- First you Click on Quackit For Generate HTML Table Code
- Now Follow Image For learn in Detail
- Change border colour to click on choose colour
- Now Change number of rows i.e 2 , 9, 6 etc
- Leave the Cellspacing Box
- Change the number of coloumns according to your requirements
- Leave the box Cellpadding
- Now you
can change the value of border shadow if you select 1 then shadow will
appear if select 0 valur then border will not show - Choose the Border colour by clicking on Choose Colour and select your favourite colour
- After doing above work then click on Generate Table Button
- Preview will be appear below Generate Table Button
- Now you can copy the Code Which contain HTML Language
<tr>
<td>Table Cell</td>
<td>Table Cell</td>
<td>Table Cell</td>
</tr>
<tr>
<td>Table Cell</td>
<td>Table Cell</td>
<td>Table Cell</td>
</tr>
<tr>
<td>Table Cell</td>
<td>Table Cell</td>
<td>Table Cell</td>
</tr>
<tr>
<td>Table Cell</td>
<td>Table Cell</td>
<td>Table Cell</td>
</tr>
<tr>
<td>Table Cell</td>
<td>Table Cell</td>
<td>Table Cell</td>
</tr>
</table>
<p style="font-family:verdana,arial,sans-serif;font-size:10px;"><a href="http://www.quackit.com/html/html_table_tutorial.cfm" target="_top">HTML Tables</a></p>
- Now goto your post area and click on HTML Button then paste above HTML Table Code As shown in Below Image
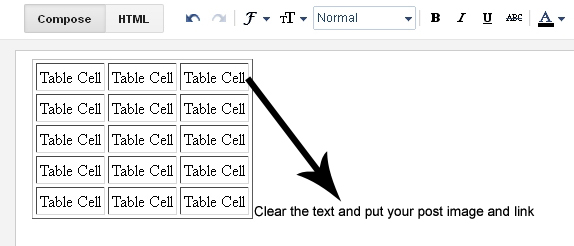
- After that click on Compose Button and result will be show as shown in below image
Demo Here
| Table Cell | Table Cell | Table Cell |
| Table Cell | Table Cell | Table Cell |
| Table Cell | Table Cell | Table Cell |
| Table Cell | Table Cell | Table Cell |
| Table Cell | Table Cell | Table Cell |
- Now you should customize the table for put your software,games or etc post in table
- Follow Images
- Remove Table Cell text and put your Post
- Table automatically expand when you put your image in table
- Enjoy and Like us on Facebook for Recieve daily updates






0 comments:
Post a Comment